2012年09月11日
写真を簡単に修整する
%日は写真をキレイに修整する方法についてお話したいと思います。
ネットで「肌荒れ 画像」で検索したら川澄奈穂美さんの写真が出てきました
この写真をベースに修整をしていきたいと思います。

今回はソフトは使いません。
ホームページの修正サービスを利用していきます。
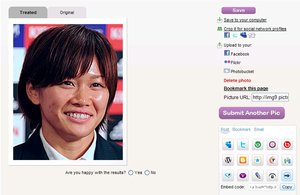
まずはPicTreatさん。

右上にIDやパスワードを入れるところがありますが、使いません。
というより、ユーザー登録しようとしてもエラーで登録失敗するので使えません。
MySpaceのアカウントでも入れるようなことが書いてありますが、
こちらもPicTreat側の設定ミスで失敗するので入れません。
ではどうやって入るのか?
画面中央に黒い吹き出しがありますね。これをクリックすれば入れます。

最初に表示されるのがこの写真送信画面です。
参照ボタンをクリックするとあなたのPCのどの写真を送るのか選べます。
選んだらUploadをクリックしてください。
確認窓が出てきます。
赤目(目が赤くなってしまっている)なら上の□にチェックしてください。
それ以外は下の□にチェックされている初期状態で大丈夫です。
OKをクリック。

はい、修正完了です。
右側のSave Your Computerをクリックすれば保存できます。

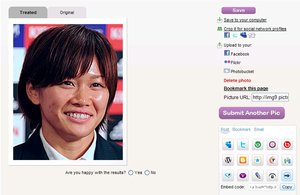
左が修正後の写真、右が修整前の写真です。
そばかすが多少減って肌の感じが少しきれいになりました。
今回はプロの写真がベースなので劇的な変化はありませんでしたが、
携帯で自分撮りした写真でやるとびっくりするほど変わることもあります。
ぜひ自分の写真で試してみてくださいw
次は写真加工.comさんです。

左側のアップロードというところにさっきと同じ要領で写真をアップロードします。
あとは上のメニューでいろんな効果を乗せて行けます。
いくつか試したところ「美肌」を適用したものが一番きれいになりました。

左が修正後の写真、右が修整前の写真です。
これくらい変わると「この化粧品で肌がこんなにキレイになりました!」なんて
広告写真としても使えますねww
他にもネット上にはこういった自動修正サービスがたくさんあります。
履歴書用の写真とか、従業員紹介ページの写真とかを
手軽にキレイにしたいときは利用してみてください。
ネットで「肌荒れ 画像」で検索したら川澄奈穂美さんの写真が出てきました

この写真をベースに修整をしていきたいと思います。

今回はソフトは使いません。
ホームページの修正サービスを利用していきます。
まずはPicTreatさん。

右上にIDやパスワードを入れるところがありますが、使いません。
というより、ユーザー登録しようとしてもエラーで登録失敗するので使えません。
MySpaceのアカウントでも入れるようなことが書いてありますが、
こちらもPicTreat側の設定ミスで失敗するので入れません。
ではどうやって入るのか?
画面中央に黒い吹き出しがありますね。これをクリックすれば入れます。

最初に表示されるのがこの写真送信画面です。
参照ボタンをクリックするとあなたのPCのどの写真を送るのか選べます。
選んだらUploadをクリックしてください。
確認窓が出てきます。
赤目(目が赤くなってしまっている)なら上の□にチェックしてください。
それ以外は下の□にチェックされている初期状態で大丈夫です。
OKをクリック。

はい、修正完了です。
右側のSave Your Computerをクリックすれば保存できます。

左が修正後の写真、右が修整前の写真です。
そばかすが多少減って肌の感じが少しきれいになりました。
今回はプロの写真がベースなので劇的な変化はありませんでしたが、
携帯で自分撮りした写真でやるとびっくりするほど変わることもあります。
ぜひ自分の写真で試してみてくださいw
次は写真加工.comさんです。

左側のアップロードというところにさっきと同じ要領で写真をアップロードします。
あとは上のメニューでいろんな効果を乗せて行けます。
いくつか試したところ「美肌」を適用したものが一番きれいになりました。

左が修正後の写真、右が修整前の写真です。
これくらい変わると「この化粧品で肌がこんなにキレイになりました!」なんて
広告写真としても使えますねww
他にもネット上にはこういった自動修正サービスがたくさんあります。
履歴書用の写真とか、従業員紹介ページの写真とかを
手軽にキレイにしたいときは利用してみてください。
2012年09月01日
素材集を利用する
インターネット上には素材集というものを作ってくれている人たちがいます。
写真やイラスト、ちょっとしたアニメーションといったホームページ用の素材が
豊富に登録されていて、とてもありがたい存在です。
素材集には有料のところと無料のところがあり、
利用に際してはそれぞれのサイトごとに決まりがあります。
サイトの種別により使用を制限しているところもありますので、
かならず利用許諾の文書を読んでから使うように心がけましょう。
素材集は検索エンジンで「素材集」と検索すれば無数に出てきます。
information center 蘭 さん http://www.ran.co.jp/Sozai/html/Sozai.html
ゆんフリー写真素材集 さん http://www.yunphoto.net/jp/
超シンプル素材集 さん http://sozai.akuseru-design.com/
あらたさんちのwww素材集 さん http://art3.xii.jp/parts.html のライン例↓

自分で写真やイラストを用意するのが大変な時でも、
こういった素材を使わせてもらうことでサイトが華やかになったり、見やすくなったりします。
上手に検索して、自分の好みや自己サイトのイメージにあった素材集を探してみてください。
写真やイラスト、ちょっとしたアニメーションといったホームページ用の素材が
豊富に登録されていて、とてもありがたい存在です。
素材集には有料のところと無料のところがあり、
利用に際してはそれぞれのサイトごとに決まりがあります。
サイトの種別により使用を制限しているところもありますので、
かならず利用許諾の文書を読んでから使うように心がけましょう。
素材集は検索エンジンで「素材集」と検索すれば無数に出てきます。
information center 蘭 さん http://www.ran.co.jp/Sozai/html/Sozai.html
ゆんフリー写真素材集 さん http://www.yunphoto.net/jp/
超シンプル素材集 さん http://sozai.akuseru-design.com/
あらたさんちのwww素材集 さん http://art3.xii.jp/parts.html のライン例↓

自分で写真やイラストを用意するのが大変な時でも、
こういった素材を使わせてもらうことでサイトが華やかになったり、見やすくなったりします。
上手に検索して、自分の好みや自己サイトのイメージにあった素材集を探してみてください。
2012年08月29日
ホームページで使うフォント

ホームページで使われる文字は一般的にはゴシック体が中心になります。
この文章も大半の人のPCで、ゴシック体で表示されているでしょう。
ゴシック体というのは文字のすべてのパーツが同じ太さで書かれた書体です。
読みやすく、人に受け入れられやすい書体のためよく利用されています。
書籍や雑誌でよく使われている文字が明朝体です。
縦線が太く、横線が細く、角の部分が盛り上がっているといった特徴があります。
ホームページでは明朝体に対して不快感を感じる人が一定数いるそうで
タイトルロゴなど以外で使われることはあまりありません。
以上の2書体は大抵のパソコンにインストールしてあるため、
スタイルシートで書式を指定すればいつでも使うことができます。

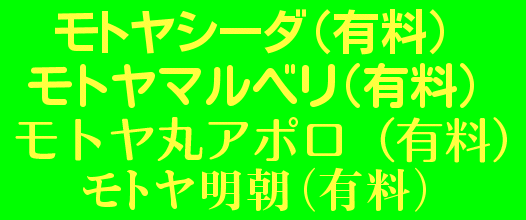
上記はモトヤさんが販売している有料のフォントです。
モトヤさん以外にもフォントを販売している業者さんはたくさんあります。
プロ御用達フォントで最も有名なのはモリサワさんでしょうか。
有料フォントの特徴は、
パソコンに標準で入っているフォントよりも圧倒的に美しいものが多いということです。
フォントの雰囲気はそれを販売する会社によって様々で、
仕上がりが素晴らしいものほど高い傾向にあります。
こういったフォントは映画やTV番組のタイトルロゴや、雑誌の見出し文字、
大手サイトの目立つ部分といった
文字をデザインの一部として使いたい場面でよく使われています。
これらのフォントは購入するなどしてパソコンにインストールすれば使えるようになります。
ただし、ホームページで使うことを禁じている会社もありますので、
購入前にご自身の期待する用途で使えるかどうか調べた方がいいです。
商用(商売関係のホームページに画像として掲載することも含む)禁止のフォントは多いです。
会社によって商用の定義もまちまちなので、
心配でしたら購入前に販社に相談されることをお勧めします。

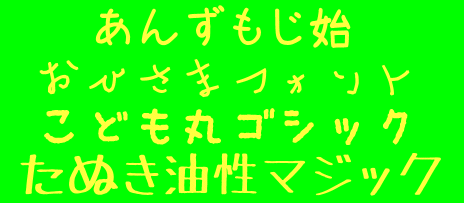
こちらはポピュラーな無料フォントです。
主に個人の作者さんが作ってらっしゃるものが多いです。
商用OK・連絡不要のありがたいフォントもたくさんあります。
無料フォントの特徴は、圧倒的に手書き文字が多いことでしょう。
本文でうまく使えればとても味のあるサイト作りができます。
現在進行形で作っている途中で公開されているものもあり、
アルファベットのみ、ひらがな・カタカナのみ、小学校で習う漢字までといった
文字種に制約のあるものも珍しくありません。
また作りかけの間は無料だけど、全文字が揃ったら有料に切り替える作者さんもいます。
こういうフリーフォントは「無料フォント」で検索すればたくさん出てきます。
フォントマニア さんやコリス さんのサイトのような
まとめサイトを利用すれば一層探しやすいでしょう。
長くなったので、フリーフォントを本文用として使う方法は後日またご紹介したいと思います。
2012年08月28日
ホームページで使う画像


ホームページで使われる画像には主に JPEG(ジェイペグ) と GIF(ジフ) があります。
後から追加された画像に PNG(ピング)という種類もあり
規格で使用を推奨されているのですが、まだ人気がなくあまり使われていません。
JPEGは写真に適した画像形式で、フルカラーで保存することができます。
物体の境界は色がなめらかに切り替わるため、人物の肌の質感などが美しく表現できます。
ただ、何でも滑らかに切り替えようとする挙動のせいで
境界がくっきりしたイラストや文字などを画像化する場合はにじんでしまう欠点があります。
上下の画像のうち、上がJPEGです。
GIFはイラストや文字に適した画像形式で、256色以下で保存されます。
使える色の数が少ないため、写真を保存するとモザイク模様になってしまうこともあります。
物体の境界をくっきりと表現するのが得意なため、
文字やアニメのイラストなどを美しく表示させることができます。
上下の画像のうち、下がGIFです。
たいていの画像処理ソフトはJPEGとGIFのどちらも扱うことができます。
いろんな種類の画像をJPEGとGIFでそれぞれ保存して見比べると
その違いを実感することができます。
もっと詳しく知りたい場合はこちらのサイトが詳しく解説してくれています。
ホームページ上ではJPEGとGIFを混在させて使うことができます。
なのでタイトルロゴはGIFで、写真はJPEGでと用途に合わせて使い分けてみてください。


2012年08月27日
ホームページ作成で使う言語

ホームページを作るにあたって使われる言語について書いてみます。
大昔、インターネットがまだ普及してなかった頃には
ホームページはHTMLという言語だけで書かれていました。
これはもともと文章や図版をブラウザ上で見やすく並べて見せるための言語です。
HTMLがどんなものなのかは、
このページを右クリックして「ソースの表示」を選べば見ることができます。
今でもホームページの基本はHTMLで書かれています。
ホームページの文章そのものを書く他に、
どこからどこまでが段落で、どこで改行して、どこに絵を入れて、どこにリンクする
といった文章の構造をこれで指定していきます。
「ブラウザにキレイにレイアウトするために使うワープロ」
みたいなものだと考えればいいでしょう。
● ◇ ● ◇ ● ◇ ● ◇ ● ◇ ● ◇ ● ◇ ● ◇ ● ◇ ● ◇ ● ◇ ● ◇ ●
その後、コンピュータやネットワークが進歩するに従って
ホームページの見た目をより自由に美しくレイアウトする必要が出てきました。
このためにできたのがスタイルシート(CSS)です。
スタイルシートはHTMLと組み合わせて、
ホームページの見栄えを設定するために使われます。
このページのソースを見たときに
「rel="stylesheet"」が含まれる行がスタイルシートです。
昔HTMLが受け持っていた画面のレイアウトや文字の修飾などは
今ではスタイルシートで指定しなさいと決められています。
スタイルシートがなかった1990年代からホームページを作っている人だと
この使い分けに苦労した方も多いことでしょう。
スタイルシートでは、ある一定の要素(文字・画像)のかたまりを
ボックスという1つの単位で扱ってレイアウトすることができます。
下の画像をクリックして見れる色付きの四角がそれぞれボックスです。

各ボックスには背景に画像を付けたり、色を付けたりできます。
また文字の後ろに色を付けたり、下線を付けたり、
行間隔をそこだけ広くしてみたり、点滅させてみたり(InternetExplorerでは無効)
文字に影を付けてみたり(InternetExplorerでは無効)と色んなことができます。
基本的なホームページは主にHTMLとスタイルシートによって作られています。
● ◇ ● ◇ ● ◇ ● ◇ ● ◇ ● ◇ ● ◇ ● ◇ ● ◇ ● ◇ ● ◇ ● ◇ ●
ホームページで訪問者の人数をカウントしたり、
掲示板を作ったり、ゲームができるようにしたりするのを実現しているのが
CGI(Perl、JavaScriptなど)やFlashやSSIや
その他もろもろのプログラム言語類です。
JavaScriptやFlashはプログラム部分を持っていれば誰でも使えますが、
PerlやSSIはあなたが借りているサーバーによって使えないこともあります。
これらを設置するためには、サーバーやプログラムについて
ある程度の勉強が必要となります。
設置もメンテナンスも大変ですが、それだけにHTMLやスタイルシートだけでは
実現できないような動くホームページ作りを実現できます。
CGIプログラムなどは無料で配布してくれている方もいるので
興味があれば挑戦してみてください。
以上、簡単ですがホームページ作成で使用する言語についてお話ししてみました。
2012年08月26日
ホームページを作る目的は何ですか?

インターネットにホームページを持つことは、
法人・個人事業をしている人にとってほぼ当たり前の時代になりました。
作っていなければ「なぜ作らないの?」と言われることも珍しくありません。
ところであなたはどんな目的でホームページを作っていますか?
1、ホームページでお店や会社について知ってもらいたい
2、ホームページで何かを売りたい
3、ホームページからお店に人を呼びたい
今のホームページはその目的にあった構成になっていますか?
あなたの目的にふさわしいホームページ構成って何なんでしょう。
1であれば、
・店名・会社名
・事業内容(扱っている商品やサービス紹介)
・住所、代表者名、電話番号
・営業時間、定休日
あたりが最低限必要な情報です。
これならサーバーを借りたオマケで作ってもらえる無料ホームページで事足ります。
もっと詳しく書きたいなら
・事業方針
・創業時期と創業のきっかけ
・創業から今までの実績
・得意としている業務
・お客さんにアピールできるポイント
・決算情報
・商品に関するマメ知識
・事業上で面白かったエピソード
・フェイスブックやツイッターも利用しているならその情報
などを掲載すればより理解が進み、親しみを感じてもらいやすくなるかもしれません。
見に来てくれた人はあなたについて知りたいからやってきた人です。
だから、内輪話にならないように気をつけつつ
いつものお客さんを思い浮かべながら楽しく・誠実に書けば
来訪者は抵抗感なく長く滞在してくれます。
ブログの読者にもなってもらいやすいでしょう。
● ◇ ● ◇ ● ◇ ● ◇ ● ◇ ● ◇ ● ◇ ● ◇ ● ◇ ● ◇ ● ◇ ● ◇ ●
2の場合は商品を買ってもらいやすくする工夫が必要です。
・Yahooや楽天などの大手ショッピングモールに加入して宣伝してもらう
・お店の名前やURLが人目に触れる機会を増やす
・商品のあふれる魅力を伝える紹介ページを作る
・使ってもらいやすい決済手段を組みこむ
・お金を払ってもちゃんと商品が手に入ると信じてもらえるサイト作り
(実店舗があるなら、それを有効活用する)
・商品の写真は魅力的に撮る
この場合、見に来てくれた人は通りかかっただけの人が多いかもしれません。
商品に興味を持てなければすぐ閉じられてしまうでしょう。
どうすれば商品を見てもらえるか、商品に魅力を感じてもらえるか
という部分に工夫が必要になります。
● ◇ ● ◇ ● ◇ ● ◇ ● ◇ ● ◇ ● ◇ ● ◇ ● ◇ ● ◇ ● ◇ ● ◇ ●
3の場合も2と同様に、あなたの商品に魅力を感じてもらわなければなりません。
また、知らない店に入ることへの抵抗感を下げる工夫があった方がいいでしょう。
・お店の名前やURLが人目に触れる機会を増やす
・商品やサービスのあふれる魅力を伝える紹介ページを作る
・お店に行く方法を具体的に分かりやすく表示する
・お店を見つけやすいように外観写真を分かりやすく掲載する
・お店の雰囲気が掴みやすいように店内写真を見やすく掲載する
・サービス業なら料金体系を分かりやすくまとめる
ホームページに来てくれる人は、検索で引っかかった通りがかりの人もいれば
あなたの店の看板や広告にあるURLで興味を持った人もいるでしょう。
その人たちの心を掴むには何が必要でしょう?
● ◇ ● ◇ ● ◇ ● ◇ ● ◇ ● ◇ ● ◇ ● ◇ ● ◇ ● ◇ ● ◇ ● ◇ ●
簡単にホームページの目的と内容について書いてみましたが、
少しは役立つ項目があったでしょうか。
これが今あるホームページを見直すきっかけになれば幸いです。
2012年08月22日
あなたのサイトは死んでませんか?
昨今、企業やお店がホームページを持つのは当たり前になりました。
今や名刺やパンフレットに並ぶ重要な宣伝媒体の1つでしょう。
で、あなたは何のためにホームページを作りますか?
お店でモノを売るため?
お店にヒトを呼ぶため?
ネットでモノを売るため?
これから知り合う人たちに自分を知ってもらうため?
その目的に見合った働きをホームページはしてくれていますか?

なんとなく私は思うんです。
会社のホームページって死んでるサイトが多いなぁと。
パンフレット感覚でただ作ればいいと思ってる人が多いんでしょうか?
専門業者に製作を頼んでしまったからメンテできないんでしょうか?
面倒でただ放置しているんでしょうか?
そんな理由で何年も更新してないなんて、なんとももったいない話です。
更新されていないサイトは、その対象の活気のなさを思わせます。
一部でもいい、少しでもいいので
なるべくマメに更新するよう頑張ってみましょう。
最悪、更新年月日の日付だけ書き換えるだけでもいいんです。
来た人に、それが現在の情報であると分かるように更新をしていきましょう。
ということで、企業やお店のホームページには
ブログを組み込むのがいいのかなと思う今日この頃です。
中身次第では逆効果になりかねないのが問題ですが・・・。
今や名刺やパンフレットに並ぶ重要な宣伝媒体の1つでしょう。
で、あなたは何のためにホームページを作りますか?
お店でモノを売るため?
お店にヒトを呼ぶため?
ネットでモノを売るため?
これから知り合う人たちに自分を知ってもらうため?
その目的に見合った働きをホームページはしてくれていますか?

なんとなく私は思うんです。
会社のホームページって死んでるサイトが多いなぁと。
パンフレット感覚でただ作ればいいと思ってる人が多いんでしょうか?
専門業者に製作を頼んでしまったからメンテできないんでしょうか?
面倒でただ放置しているんでしょうか?
そんな理由で何年も更新してないなんて、なんとももったいない話です。
更新されていないサイトは、その対象の活気のなさを思わせます。
一部でもいい、少しでもいいので
なるべくマメに更新するよう頑張ってみましょう。
最悪、更新年月日の日付だけ書き換えるだけでもいいんです。
来た人に、それが現在の情報であると分かるように更新をしていきましょう。
ということで、企業やお店のホームページには
ブログを組み込むのがいいのかなと思う今日この頃です。
中身次第では逆効果になりかねないのが問題ですが・・・。
2012年08月08日
「ホームページお作りします」のホームページ
初っ端から意味不明なタイトルで済みません
独自ドメインを取った勢いで、このブログのホームページを作ってきました。
「CSSを基本にした」という点では初めてのホームページです。
今までテーブルでレイアウトをすることが多かったのですが、
CSSなら柔軟な配置を実現できるので便利ですね。
CSSベースのレイアウトに切り替える機会が持ててよかったです。
もちろん、コーディング(ソースの作成)では四苦八苦してます。
慣れてないのでちょっとしたテクニックを盛り込むだけでも
情報探しで時間がかかります。

独自ドメインを取った勢いで、このブログのホームページを作ってきました。
「CSSを基本にした」という点では初めてのホームページです。
今までテーブルでレイアウトをすることが多かったのですが、
CSSなら柔軟な配置を実現できるので便利ですね。
CSSベースのレイアウトに切り替える機会が持ててよかったです。
もちろん、コーディング(ソースの作成)では四苦八苦してます。
慣れてないのでちょっとしたテクニックを盛り込むだけでも
情報探しで時間がかかります。

訓練という意味では、ほどよく難しくていい感じの教材になってくれています。
検索しながらならなんとか扱えそうです。
すぐは完成できませんが、これからコツコツ成長させていく予定です。
完成したらまたご報告しますね。



