2012年09月07日
CSSで整形する(準備段階)
ここまでで一通り形になってきたので、CSSを取り込んでみようと思います。
設定状態が目で確認しやすいように
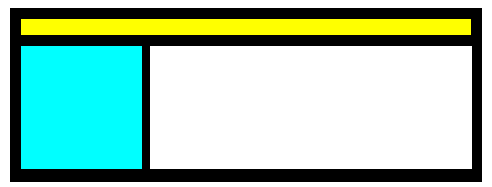
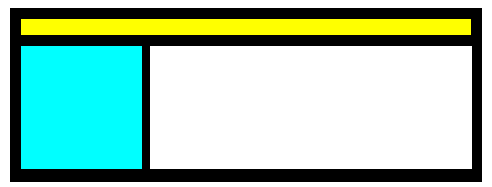
各エントリを下記画像のように色分けしながらレイアウトしていくことにします。
黄色部分に記事タイトル(rss_title)、下の2つを入れるボックス(rss_main)を作り、
水色部分に画像(rss_img)、白色部分(rss_content)に本文抜粋と日付が入ります。
記事1つごとに黒いボックス(rss_entry)として表示されるイメージです。

まずはJavaScriptなしでソースだけ作っていきます。
<HTML用ソース作成>
とりあえず、まだどこにも入れません。
<div class="rss_entry"> ←黒い箱を作る
<div class="rss_title"></div> ←黄色い箱
<div class="rss_main"> ←水色と白色の箱の入れ物(赤色)を作る
<div class="rss_img"></div> ←水色の箱
<div class="rss_content"></div> ←白色の箱
<div class="clear"><hr></div> ←回り込み解除
</div> <!-- rss_main --> ←水色と白色の箱の入れ物を閉じる
</div> <!-- rss_entry --> ←黒い箱を閉じる
<CSSファイル作成>
yomikomi.css というテキストファイルを作成します。
.feed{
width :470px;
border :1px solid #000;
}
.rss_entry{
width :450px;
background-color :#000;
margin :10px;
padding :5px;
}
.rss_title{
width :100%;
background-color :#0ff;
}
.rss_main{
width :100%;
background-color :#f00;
margin :5px 0 0 0;
}
.rss_img{
width :130px;
height :130px;
background-color :#55f;
float :left;
overflow :visible;
}
.rss_content{
width :300px;
background-color :#fff;
margin :0 0 0 10px;
float :right;
}
これを保存してHTMLファイルと同じフォルダに入れます。
CSSには最低限要りそうなものを入れてみました。
足りないものは作りながら追加していきましょう。
これでブログ表示にCSSを組み込む準備ができました。
今日はソースを変更してないのでソース表示はありません。
設定状態が目で確認しやすいように
各エントリを下記画像のように色分けしながらレイアウトしていくことにします。
黄色部分に記事タイトル(rss_title)、下の2つを入れるボックス(rss_main)を作り、
水色部分に画像(rss_img)、白色部分(rss_content)に本文抜粋と日付が入ります。
記事1つごとに黒いボックス(rss_entry)として表示されるイメージです。

まずはJavaScriptなしでソースだけ作っていきます。
<HTML用ソース作成>
とりあえず、まだどこにも入れません。
<div class="rss_entry"> ←黒い箱を作る
<div class="rss_title"></div> ←黄色い箱
<div class="rss_main"> ←水色と白色の箱の入れ物(赤色)を作る
<div class="rss_img"></div> ←水色の箱
<div class="rss_content"></div> ←白色の箱
<div class="clear"><hr></div> ←回り込み解除
</div> <!-- rss_main --> ←水色と白色の箱の入れ物を閉じる
</div> <!-- rss_entry --> ←黒い箱を閉じる
<CSSファイル作成>
yomikomi.css というテキストファイルを作成します。
.feed{
width :470px;
border :1px solid #000;
}
.rss_entry{
width :450px;
background-color :#000;
margin :10px;
padding :5px;
}
.rss_title{
width :100%;
background-color :#0ff;
}
.rss_main{
width :100%;
background-color :#f00;
margin :5px 0 0 0;
}
.rss_img{
width :130px;
height :130px;
background-color :#55f;
float :left;
overflow :visible;
}
.rss_content{
width :300px;
background-color :#fff;
margin :0 0 0 10px;
float :right;
}
これを保存してHTMLファイルと同じフォルダに入れます。
CSSには最低限要りそうなものを入れてみました。
足りないものは作りながら追加していきましょう。
これでブログ表示にCSSを組み込む準備ができました。
今日はソースを変更してないのでソース表示はありません。
Posted by石上 昌子at14:43
ブログの読み込み