2012年09月06日
記事内の画像を読み込む
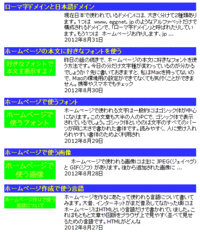
ブログの表示がだんだんそれらしくなってきました。
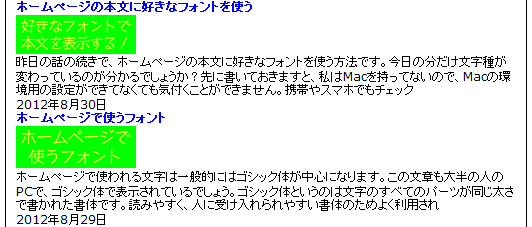
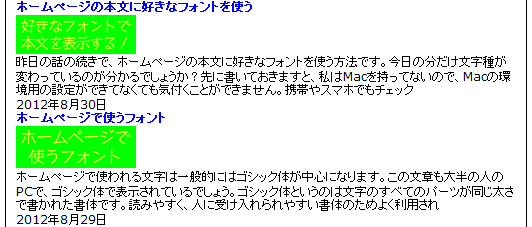
今日はここにブログ内の画像をサムネイルで表示してみたいと思います。

今回はshiromaru しろまるさんの
Google AJAX Feed APIでブログの概要と画像を表示
を参考にさせていただいています。
ここでは他にブログ概略で表示する文字数を変更する方法も紹介されてますね^^
ずっと見てると日毎にコードが増えていますw
yomikomi.js を開きます。
htmlstr += '<h3><a href="' + entry.link + '">' + entry.title + '</a></h3>';
という部分の後ろに以下のソースを追加します。
var imgCheck = entry.content.match(/(src="http:)[S]+((.jpg)|(.gif)|(.png))"/);
if(imgCheck){
htmlstr += '<img ' + imgCheck[0] + ' width=120>';
}
今回は画像の幅を120pxに指定しています。サイズはお好みで調整してください。
また探す画像の種類がオリジナルではJPEGのみになっていたのを
JPEG、GIF、PNGのどれかを探すように書き換えてあります。
上書き保存したらサーバーにアップしてみましょう。
これで画像が表示されるようになりました。

ちなみにeしずおかブログのRSS2.0のデータには画像が入っていないようです。
RSS1.0のデータ(index.rdf)を指定してやると画像が出ます。
Amebaブログの方は最初は画像が出てたんですが、なぜかしばらく経つと消えました。
画像サイズは取得できるようなので、入っているのは確かなようなのですが・・・困ったもんです。
現在の yomikomi.js のソースはこのようになります。
google.load("feeds", "1");
function initialize() {
var feedurl = "ブログのRSSから広告除去したURL";
var feed = new google.feeds.Feed(feedurl);
feed.setNumEntries(5);
feed.load(function (result){
if (!result.error){
var container = document.getElementById("feed");
var htmlstr = "";
for (var i = 0; i < result.feed.entries.length; i++) {
var entry = result.feed.entries[i];
htmlstr += '<h3><a href="' + entry.link + '">' + entry.title + '</a></h3>';
var imgCheck = entry.content.match(/(src="http:)[S]+((.jpg)|(.gif)|(.png))"/);
if(imgCheck){
htmlstr += '<img ' + imgCheck[0] + ' width=120>';
}
htmlstr += '<p>' + entry.contentSnippet.substring(0, 150) + '</p>';
var strdate = createDateString(entry.publishedDate);
htmlstr += '<p>' + strdate + '</p>';
}
container.innerHTML = htmlstr;
}else{
alert(result.error.code + ":" + result.error.message);
}
});
}
function createDateString(publishedDate){
var pdate = new Date(publishedDate);
var pday = pdate.getDate();
var pmonth = pdate.getMonth()+1;
var pyear = pdate.getYear();
if(pyear < 2000){pyear = pyear+1900} ;
var strdate = pyear + "年" + pmonth + "月" + pday + "日";
return strdate;
}
google.setOnLoadCallback(initialize);
今日はここにブログ内の画像をサムネイルで表示してみたいと思います。

今回はshiromaru しろまるさんの
Google AJAX Feed APIでブログの概要と画像を表示
を参考にさせていただいています。
ここでは他にブログ概略で表示する文字数を変更する方法も紹介されてますね^^
ずっと見てると日毎にコードが増えていますw
yomikomi.js を開きます。
htmlstr += '<h3><a href="' + entry.link + '">' + entry.title + '</a></h3>';
という部分の後ろに以下のソースを追加します。
var imgCheck = entry.content.match(/(src="http:)[S]+((.jpg)|(.gif)|(.png))"/);
if(imgCheck){
htmlstr += '<img ' + imgCheck[0] + ' width=120>';
}
今回は画像の幅を120pxに指定しています。サイズはお好みで調整してください。
また探す画像の種類がオリジナルではJPEGのみになっていたのを
JPEG、GIF、PNGのどれかを探すように書き換えてあります。
上書き保存したらサーバーにアップしてみましょう。
これで画像が表示されるようになりました。

ちなみにeしずおかブログのRSS2.0のデータには画像が入っていないようです。
RSS1.0のデータ(index.rdf)を指定してやると画像が出ます。
Amebaブログの方は最初は画像が出てたんですが、なぜかしばらく経つと消えました。
画像サイズは取得できるようなので、入っているのは確かなようなのですが・・・困ったもんです。
現在の yomikomi.js のソースはこのようになります。
google.load("feeds", "1");
function initialize() {
var feedurl = "ブログのRSSから広告除去したURL";
var feed = new google.feeds.Feed(feedurl);
feed.setNumEntries(5);
feed.load(function (result){
if (!result.error){
var container = document.getElementById("feed");
var htmlstr = "";
for (var i = 0; i < result.feed.entries.length; i++) {
var entry = result.feed.entries[i];
htmlstr += '<h3><a href="' + entry.link + '">' + entry.title + '</a></h3>';
var imgCheck = entry.content.match(/(src="http:)[S]+((.jpg)|(.gif)|(.png))"/);
if(imgCheck){
htmlstr += '<img ' + imgCheck[0] + ' width=120>';
}
htmlstr += '<p>' + entry.contentSnippet.substring(0, 150) + '</p>';
var strdate = createDateString(entry.publishedDate);
htmlstr += '<p>' + strdate + '</p>';
}
container.innerHTML = htmlstr;
}else{
alert(result.error.code + ":" + result.error.message);
}
});
}
function createDateString(publishedDate){
var pdate = new Date(publishedDate);
var pday = pdate.getDate();
var pmonth = pdate.getMonth()+1;
var pyear = pdate.getYear();
if(pyear < 2000){pyear = pyear+1900} ;
var strdate = pyear + "年" + pmonth + "月" + pday + "日";
return strdate;
}
google.setOnLoadCallback(initialize);
Posted by石上 昌子at14:51
ブログの読み込み